2013 has seen a surge in new web design trends, driven by evolving user expectations, cultural shifts and new technologies.
Design trends that started out hot this year have either gained momentum or fallen by the wayside to make way for more relevant design integrations. As the year draws to a close, certain design styles are breaking the mold, moving us away from the old days of information overload and toward cleaner, simper times, while offering users a more engaging and interactive experience.
Read on for a list of 2014 web design trends that are making waves and setting the new standard for today’s, and tomorrow’s, website.
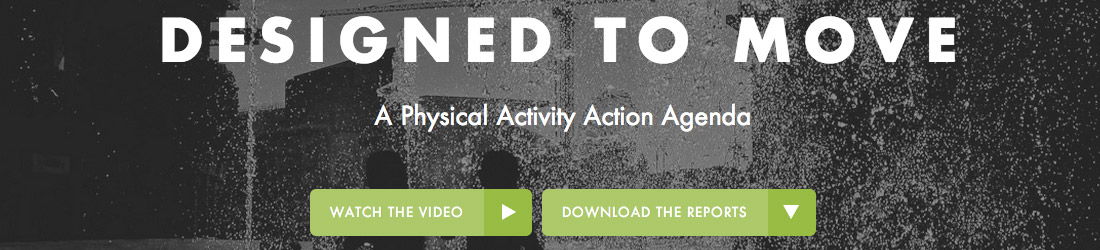
Flat Design

With bold lines and simple graphics, and served up without drop shadows or heavy textures geared to resemble a 3D effect, the 2D (flat) look has been gaining in popularity this year and looks to firmly entrench itself as a key trend in 2014.
23 Examples of Flat Web Design
Responsive Layout

The explosion of media devices, equipped with different screen sizes, can translate to either a poorly rendered site on each device or a slew of different site versions written for each individual media device. Responsive design layout solves these problems nicely by detecting different viewing environments and resizing the website layout and images to adapt. An optimized layout that enables continuity between mobile devices spells a breakthrough trend that’s a must-have for every business.
21 Fresh Examples of Responsive Web Design
Responsive Frameworks: Twitter Bootstrap Foundation 5
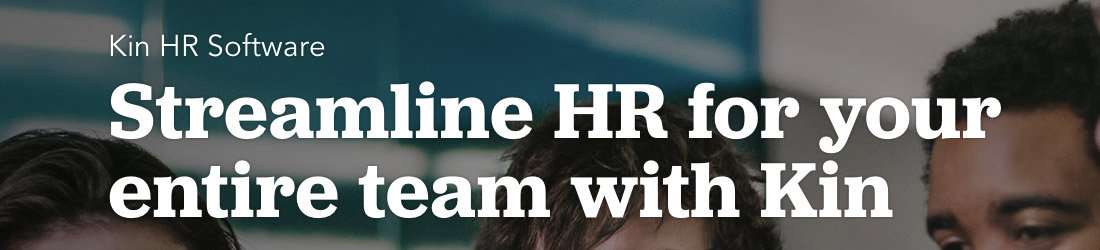
Mix-and-Match Typography

Easy to read sans-serif fonts have been the web design status-quo for years-until recently. Mixing up fonts that blend together to express the feel of your site, beautify the theme(s) of a web page or even enhance individual elements has emerged as a popular way to stylize and individualize websites.
Which Custom Fonts are Top Web Designers Using?
Google Web Fonts Typekit Fonts
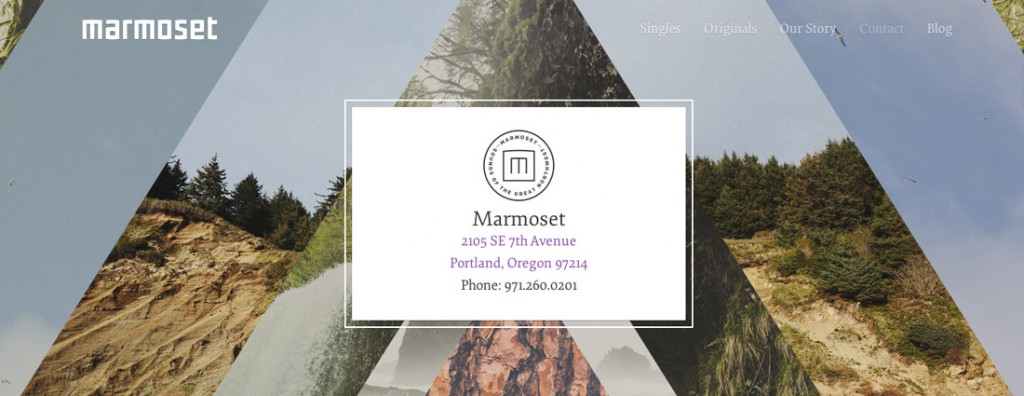
Video/Photo Backgrounds

Capturing the viewer’s attention is the universal goal behind every website. More powerful than multiple graphics or static text, a full-width background photo offers an image that not only represents the business, but that the viewer can instantly connect with. More effective still is the background video trend, which delivers all the pertinent information needed while offering the viewer a dynamic viewing experience.
20 Web Designs with Stunning Video Backgrounds
Parallax Scrolling

This scrolling technique, which uses backgrounds that appear to move at different speeds, creates a sensation of movement and depth. This trend offers users a new level of engagement, along with a vivid way to showcase products or other elements, and is set to go mainstream in 2014.
20 Best Websites with Parallax Scrolling
17 Inspiring Examples of Parallax Scrolling Sites
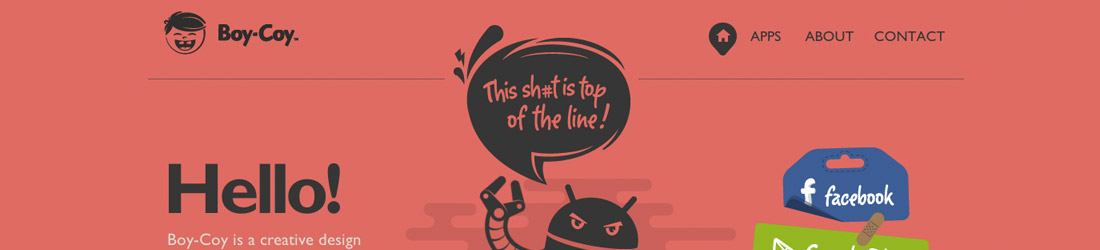
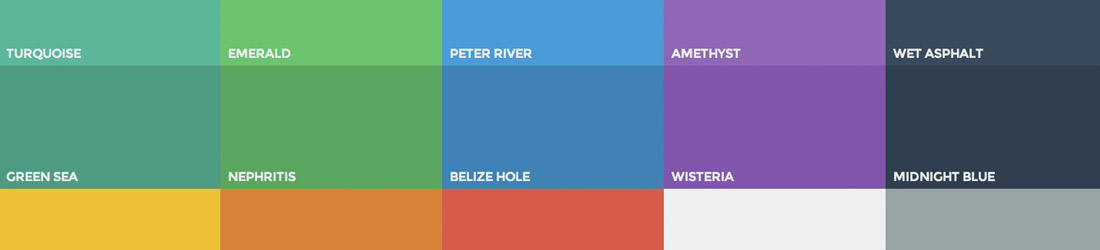
Bold Colors

Gone are the grays and dull monotones that once governed the look of websites. The newest trend is all about hot shades. Bold, bright-and yes, even neon-colors are quickly gaining popularity as the new design norm.